
Photo by ThisisEngineering RAEng on Unsplash
Understanding the Task Deeply: A Guide to Excelling in Software Development Beyond Coding Skills(Part 1)
After read this article, you will know how important for spend time on having a clear understanding the task that given
Table of contents
- 3 Main Questions
- 1. What advantages are there to taking the time to gain a comprehensive understanding of a task before diving into coding?
- 2. What are some indicators that you have a solid understanding of the task at hand?
- 3. How can you ensure that you maintain a clear understanding of the task as you progress through the project?
3 Main Questions
Before we jump into the case, we have to answer the three questions below:
What advantages are there to taking the time to gain a comprehensive understanding of a task before diving into coding?
What are some indicators that you have a solid understanding of the task at hand?
How can you ensure that you maintain a clear understanding of the task as you progress through the project?
The 3 questions above are the main questions that we have to answer and understand before we start to say coding as soon as possible most important than understanding the task.
Okay let's answer these questions:
1. What advantages are there to taking the time to gain a comprehensive understanding of a task before diving into coding?
Fewer Bugs
The better we understand the task will make the probability of bugs will decrease. And the more dependent your understanding of the task we get, the more possible bugs you will be able to find.
Minimize changes after Coding on progress
In the process of coding, it is not uncommon to realize that some scenarios, fields, or integrated parts have been missed, necessitating a return to previously completed work for adjustment. However, if dependencies are identified and managed before commencing coding, the number of changes required will be reduced, resulting in time and effort savings. By having a clear understanding of the task process beforehand, we can take proactive steps to avoid issues and minimize the need for extensive code rework.
Better time management
To accurately estimate the time required for a task, it is important to have a thorough understanding of the task at hand. By fully comprehending the task, developers are better equipped to estimate the time required to complete it, which is useful for tracking progress and delegating tasks to other team members if necessary. Additionally, having a clear understanding of the task can also help prevent delays and ensure that the project stays on track.
2. What are some indicators that you have a solid understanding of the task at hand?
The aim to understand that let's see the simple UI below

Let's say to have a task to develop this page, When can you understand it enough to start coding?
The simple way to answer this question is
The image here is the center image of coffee and it can not be clicked, also it is not the full image because the size is very small.
The process is from the field of "name", the price is from the field "price", the Quantity is from the "amount" field, and last for the Order Quantity table we know we can update the quantity and the total price for each product will follow it.
The total price is the amount of all products that we already booked
The checkout button is for executing the buy product
Above all, you can ask the system analyst or whoever assigns you the task to make sure there is no missing or misunderstanding of the task and everything will be clear so to speak.
Let's break that explanation into smaller parts, a good explanation of a task consists of these questions
What does the end user see?
In software development, it is essential to consider what the user sees when interacting with the product. This includes understanding the user interface components, such as images, prices, and the price view. Additionally, it is important to understand how information is retrieved and calculated, and whether the calculation is done on the backend or frontend side of the product. By taking these factors into account, developers can ensure that the user experience is optimal and that the product functions as intended.
How does each component interact in the system?
State management in user interfaces refers to the different states that exist in response to user actions, such as clicking a button or editing a field. For example, in the context of a table with an order button, the user may increase or decrease the order quantity or edit other fields. Effective state management is essential for ensuring that the user interface remains responsive and up-to-date with the latest user input, regardless of whether the calculations and updates are handled on the front-end or back-end of the application.
What interaction is there with other components?
we need to carefully consider the behavior of each component in our applications. For instance, when a user clicks on an order button, we must determine whether to move them to a new page or allow them to interact with the same page. We must also consider how these interactions affect other components, both within and outside of the current page. By crafting our software with these considerations in mind, we can create seamless and intuitive user experiences that enhance the overall functionality of our applications.
What are the edge cases and how to handle them?
his inquiry provides valuable insights and can be highly effective in uncovering potential bugs. Its scope extends beyond just the user interface to encompass a wider system. Edge cases represent critical states of the system, and can be identified using tools such as the example shown above.
What happens when the quantity of coffee is zero kilograms?
Also, does the total price show?
What happens if the user clicks the order button?
What happens if the data from API is the error?
All of these questions have to do with the error scenario or the invalid scenario or the error scenario of it.
3. How can you ensure that you maintain a clear understanding of the task as you progress through the project?
To ensure that you have a clear reference for your tasks, it's crucial to document everything you know. Begin by obtaining a copy of the original specification document. You can then use a note-taking tool, such as Notion or another preferred platform, to manage your tasks. By keeping your notes organized and easily accessible, you can quickly reference them throughout the development process. If you want to know how to manage the task using Notion I will share it with you later :). Okay back to the topic, how we documented the task to relook if we forget when we start coding?
1. Comment on the Mockup

By examining the image above, one can observe the effortless comprehension of the meanings and relationships among various fields. This enables quick recall and delegation of tasks with just a single glance.
2. Mark or Comment on key info
The price is retrieved dynamically by the world market price of the coffee beans.
The quantity has to be dynamically checked to make sure the stock
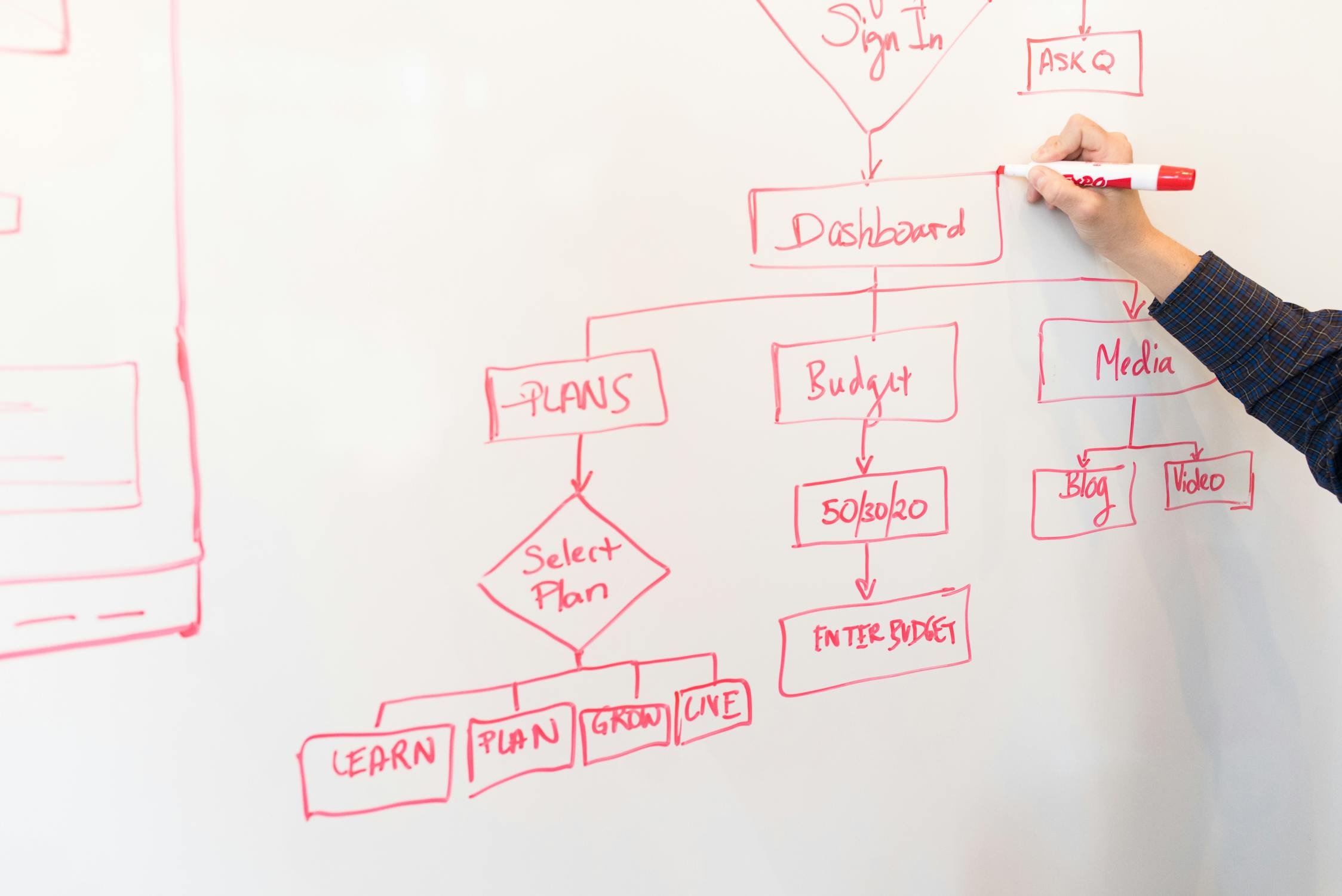
3. Create a Flow Chart

See how this is very simple for understanding and implement when described this way. Finding what to do on the Dashboard page for the PLANS feature, etc
4. Edge Cases
| Scenario | Handing |
| The stock of coffee is already sold out | Remove the content of that coffee |
| The order can use a debit card number | Give a pop-up to tell users that they have to use a credit card |
You can write it down how you deal with the scenario.
